Badge Master App
FAQ
Badges
What are the types of Badge I can create in your application?
Currently, our 'Badge Master' app lets users create two types of Badge:
Trust Icon

Payment Icon

How can I make the 'Trust Icon' Badge inactive?
Navigate to the 'Trust Icon' from the application dashboard and select the status as 'Inactive' and Save.
How can I make the 'Payment Icon' Badge inactive?
Navigate to the 'Payment Icon' from the application dashboard and select the status as 'Inactive' and Save.

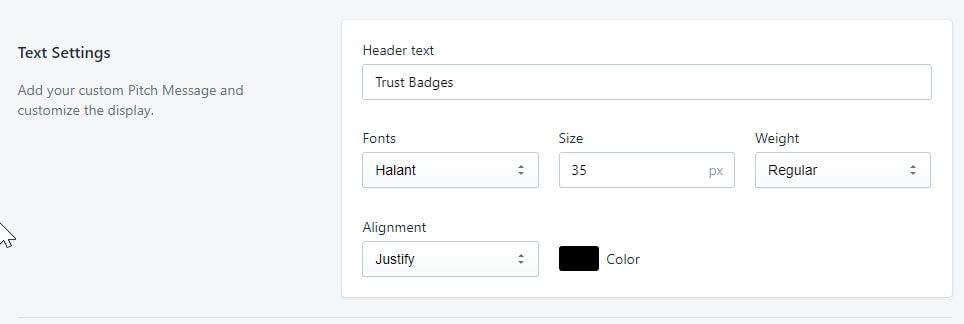
Can I configure the header which is displayed above the Badges?
Yes, In the particular Badge there is a section to configure the header text in which users can change the header text and can also select the fonts of their choice along with color, size, alignment and weight.
Can I change the alignment and color/size of the Badges?
Yes, In the particular Badge there is a section to configure the Badge alignment along with its color and size for both Mobile and Desktop devices.

How many Badges can be selected at a time to be displayed on the store's front end?
You can select as many Badges as you need to be displayed.
Can I keep both the badges 'Trust Icon' & 'Payment Icon' active at a time?
Yes, both types of Badges can be kept active at a time.
What is the recommended pixel size for badge upload?
For best results, we recommend an Image size: 600x600 pixels or higher
Where can I preview the badges in the application?
In both the Badge types, there is a Badge preview section where you can preview your selected badges.
Theme Integration
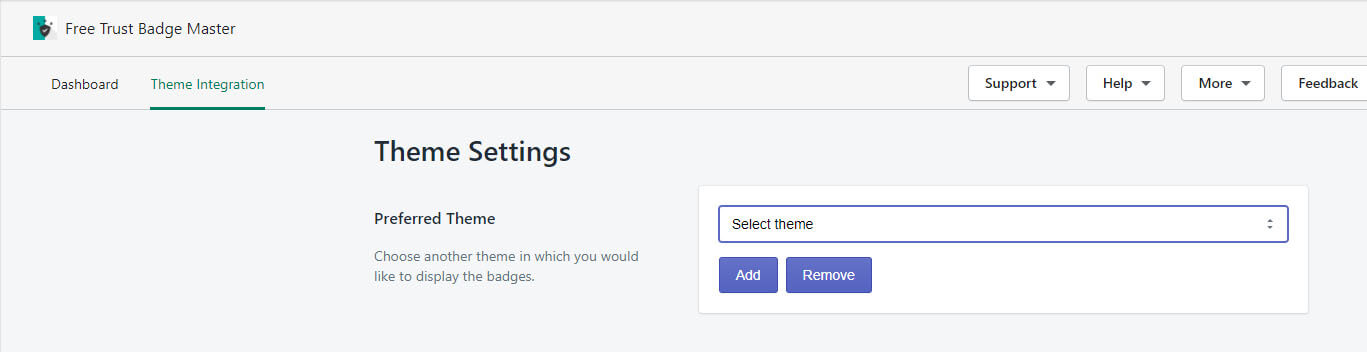
How can I integrate the application to my store's other theme else than the currently published theme?
On our application Dashboard, there is an option naming 'Theme Integration' in which the user can select the preferred theme of their choice and click on the 'Add' button to integrate the application.

Custom badge
How to add a custom badge of my own choice to the application?
In both the Badge type, users have a choice to upload the custom badge. Navigate to any Badge type and there click on the Manage Badge button and a pop-up will appear in the bottom there's an option to upload a Custom Badge.
What is the max. file size allowed for custom badge upload?
The max. file size allowed for custom badge upload is 2MB.
What are the file formats supported by your application in custom badge upload?
The supported file formats are as follows: png, jpg, svg, jpeg
Troubleshooting
I have activated the badge and have also integrated the application with my theme but still the Badges aren't displaying on my store?
Badges aren't displayed in your store because you haven't placed the file in your theme template. Please place the code:
<div class="hulkapps-trust-icons"><div>
in your desired location of the template file.
Is there any way to get the badges displayed as per my preference, wherever I need them to be displayed?
Yes, in the template file of your store, you can place the code:
<div class="hulkapps-trust-icons"><div>
wherever you need the badges to be displayed.
Why the app is not loading?
Many a time, due to the third-party cookies, the app keeps on loading and never reaches to an end. In this case, you simply need to block third-party cookies from your browser.
If you’re using Chrome, here’s a guide on blocking third-party cookies.
If you’re using Safari, here’s the complete guide to blocking third-party cookies in safari.
Once you’ve blocked the cookies, simply reload the app. Even after this if the issue continues, contact our support executives at support@hulkcode.com
From where do I set up the badges/icons in my OS 2.0 theme?
For OS 2.0 themes, you can use the theme extensions to configure the badges to display in your storefront.
From where do I set up the badges/icons using the shortcode in my theme?
You can configure the badges using the shortcode from the app backend for any theme.